提示:
1.不同模板的轮换图尺寸不同
2.banner的背景色最好为纯色
内容大纲
一、轮换图片
二、web端轮换图
三、移动端轮换图
轮换图片
【轮换图片】即网站首页顶部导航栏下方所展示的图片,系统安装后是默认图片,管理员在后台上传新
的图片后,默认图片便不再显示,对于所设置的图片数量是没有要求的,这边建议三张为宜
另外轮换图除了可以展示网站活动以外,还可以给轮换图插入一些超链接,链接到活动的详情页面,可
让用户更进一步了解活动详情
web端轮换图
操作提示
第一步:首先做一个banner(纯色背景色)
网校版:760*300px、政务版:1200*350px或1537*350px、商务版:1023*482px、
学院版:1200*400px或1537*400px
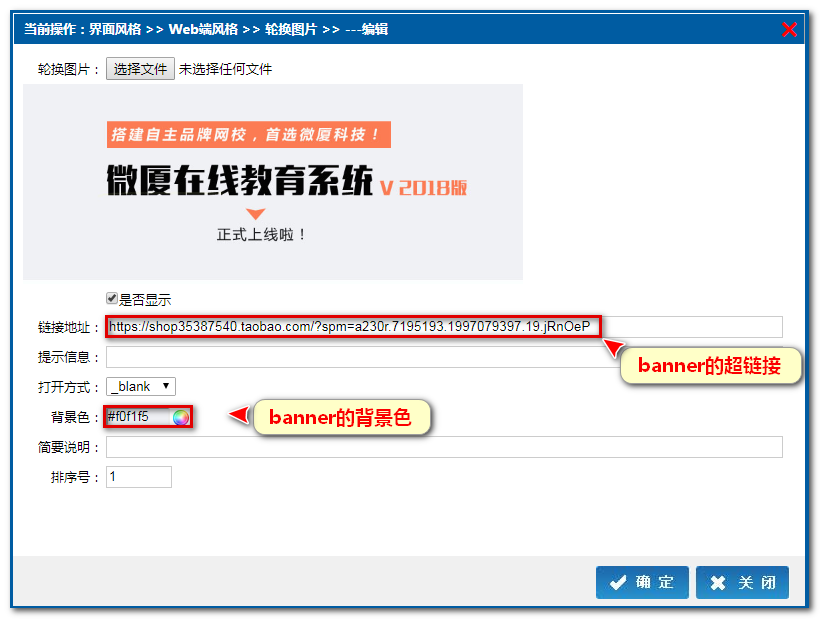
第二步:界面风格----web端风格----轮换图片----新增/修改

第三步:将做好的banner上传,可以是单纯的一张浏览图片,也可以选择填入链接地址和打开方式,链
接到其他活动详情页面
注:由于banner默认不是铺满全屏的,故在后台设置的时候需要设置一个背景色
背景色的操作方法:用ps或其他图片处理工具"吸管工具",点击banner的背景色,复制色值,填入网站
后台"背景色"一栏中(#不可少),详细步骤点击查看详情:如何用ps查看图片文件的色值

前台显示

手机端轮换图
手机端轮换图片与web端功能与设置一样,尺寸:760*300px即可
操作提示
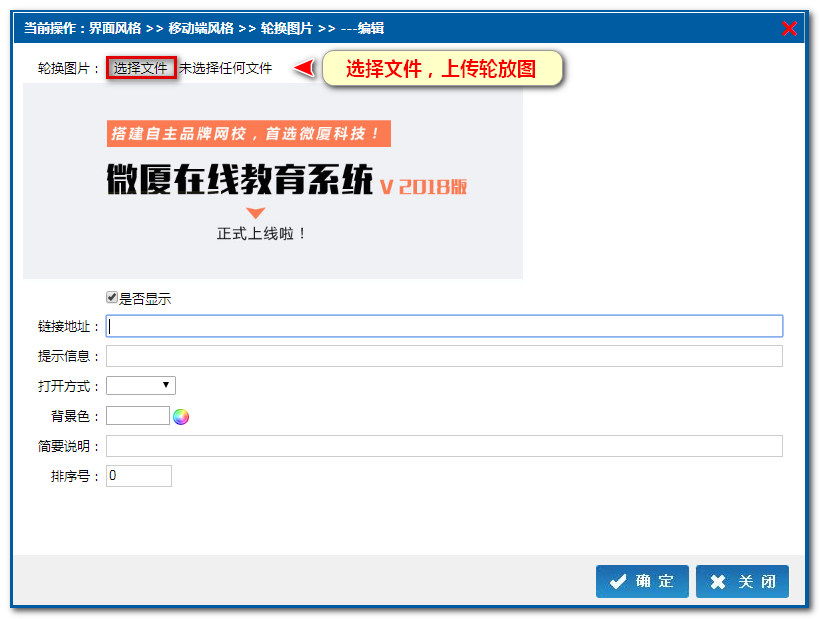
第一步:界面风格----移动端风格----轮换图片----新增/修改

第二步:将做好的banner直接上传即可,由于手机端显示较小,无需设置背景色

手机端页面显示

温馨提示:如果您在使用过程中有任何疑问,可联系售后客服QQ:3412719728,官方QQ交流群:483828432,官方电话:4006015615